| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
IBM Rational Application Developer: Введение в шаблоны данных JavaServer Faces14.03.2011 14:58
Кристи Райс
Описание: Генерирование элементов управления JavaServer Faces (JSF), основанных на существующих компонентах JavaBeans или других источниках данных, является простой и быстрой процедурой. В данной статье объясняется, как использовать шаблоны данных, включенные в IBM Rational Application Developer версии 7.5.4 и выше, которые предоставляют большие возможности управления генерацией элементов управления и видом формируемой страницы. IBM Rational Application Developer Version 7.5.4 облегчает создание элементов управления JavaServer Faces (JSF), основанных на существующих компонентах JavaBeans или других источниках данных. После регистрации данных в представлении Page Data можно перетащить их на страницу Faces, где можно использовать мастер выбора типов элементов управления, которые вы хотите поместить на страницу (поля Input Text (ввод текста), поля Output Text (вывод текста), Combo Boxes (комбинированные списки), Data Tables (таблицы данных) и т.д.). После выбора элементов управления Rational Application Developer создает их на странице, и они автоматически связываются с вашими данными. Шаблоны данных предоставляют возможность управлять информацией, отображающейся в этом мастере. Можно отредактировать существующие варианты, например, изменить атрибут Начнем с создания Web-проекта, создания страницы Faces JavaServer Page (JSP) и импорта компонента JavaBeans, который будет использоваться. Создайте Web-проект:
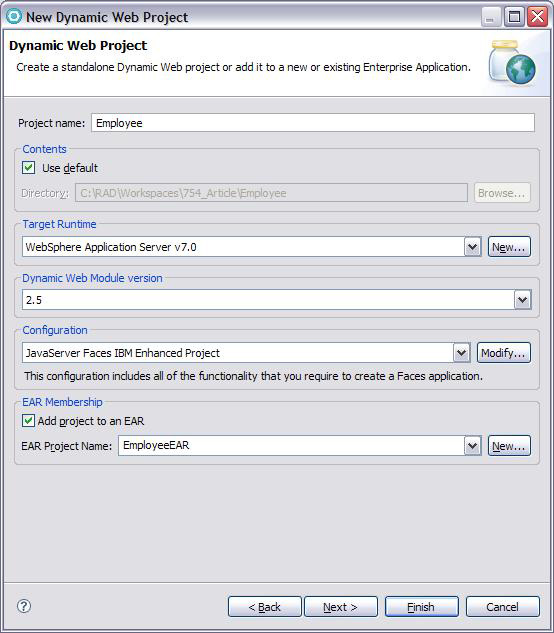
В мастере New Project (см. рисунок 1):
Рисунок 1. Новый Web-проект 
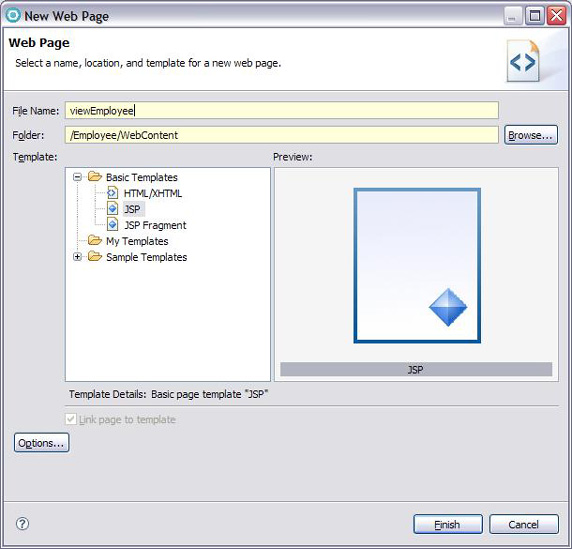
Создание Web-страницы:
Рисунок 2. Новая Web-страница 
Выполните импорт JavaBeans:
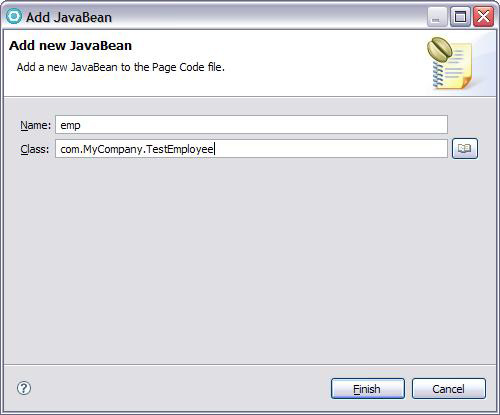
Добавьте компонент TestEmployee в представление Page Data:
Рисунок 3. Добавление Java-компонента 
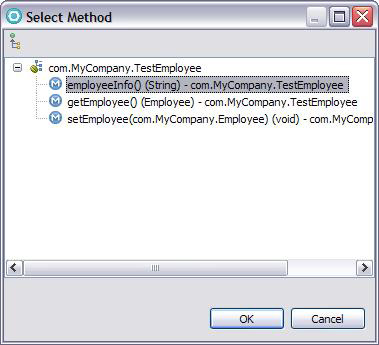
Добавьте метод в bean-компонент:
Рисунок 4. Добавление метода 
Исследуйте bean-компонент в представлении Page Data:
Это простой bean-компонент, представляющий сотрудника компании. Он содержит информацию о сотруднике: имя, год рождения, статус, идентификационный номер, история занимаемых должностей. Имеется также метод, возвращающий основную информацию о сотруднике (имя и идентификатор). Перетащите bean-компонент на страницу:
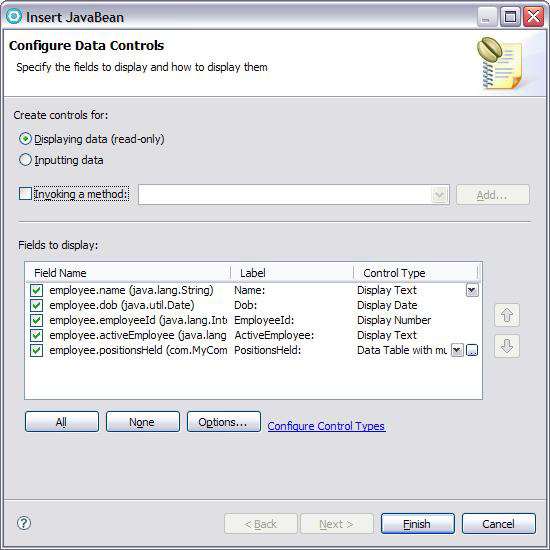
Появится мастер Insert JavaBeans. Этот мастер содержит варианты размещения элементов управления на странице. Эти элементы управления будут связаны с полями bean-компонента TestEmployee.
Взгляните на информацию под "Fields to display". Вы увидите, что для свойства
Вместо Display Text можно было бы выбрать элемент управления Formatted Text. Для свойства Поскольку мы выбрали "Displaying data", под "Fields to display" отобразится вариант Output fields for displaying read-only data (поля для отображения данных, доступных только для чтения).
Вы увидите, что вместо элемента управления Display Text для поля Нажмите на пиктограмму со стрелкой вниз рядом с полем Input Text для просмотра других вариантов. Например, можно выбрать элементы управления Combo Box, Display Text, Formatted Text или Input Text Area. Выбор переключателя "Inputting data" активизирует выбор вариантов для элементов управления Input и Output. Мы собираемся просматривать информацию о сотруднике, но не изменять ее на странице.
Рисунок 5. Мастер Insert JavaBeans 
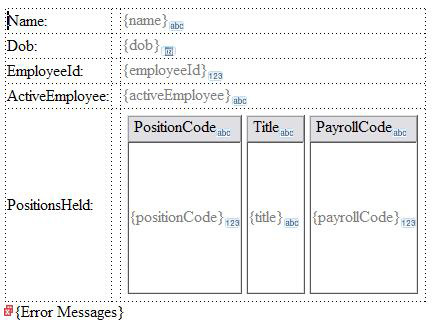
Проверка добавленных на страницу элементов Посмотрим, что было добавлено на страницу. Страница теперь содержит HTML-таблицу с четырьмя элементами управления Output Text (для имени сотрудника, даты рождения, статуса занятости и идентификатора) и таблицу Data Table со списком прошлых должностей. Все эти элементы управления связаны со свойствами компонента 
Добавление поля для отображения дополнительной информации Теперь добавим поле для отображения информации о сотруднике.
На страницу будет добавлена кнопка с атрибутом action, соответствующим следующему методу: Эта кнопка здесь принесет мало пользы, но в реальном приложении метод Но что делать, если вы не хотите, чтобы генерировались эти конкретные элементы управления JavaServer Faces? Что если вы хотите видеть в мастере другие варианты? Далее вы узнаете о том, как настроить мастер при помощи шаблонов данных JavaServer Faces. Исследование шаблонов данных JavaServer Faces
Когда появится мастер Insert JavaBeans, обратите внимание, что он содержит ссылку "Configure Control Types" (настройка типов элементов управления) рядом с кнопками All, None и Options.
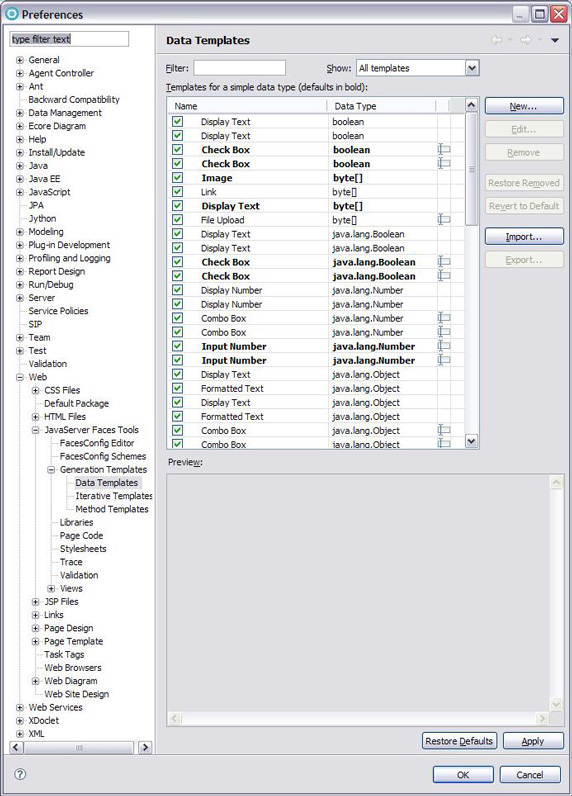
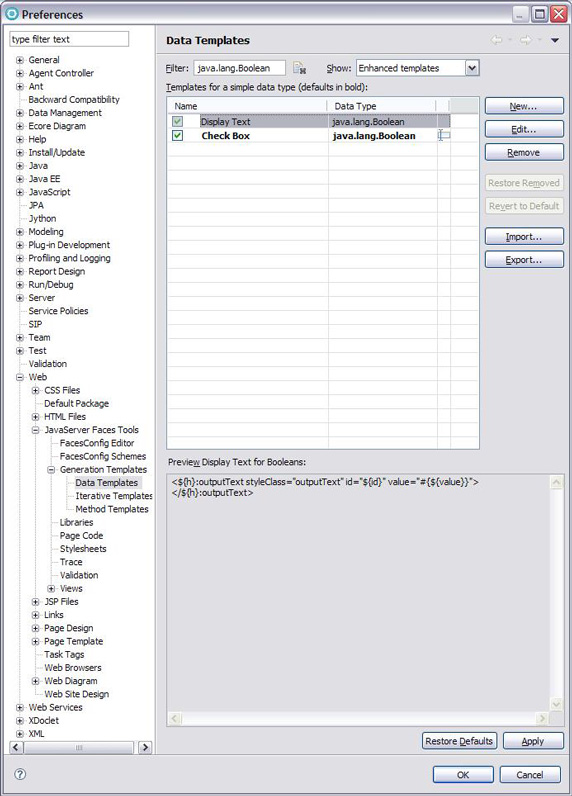
Откроется диалоговое окно Preferences, содержащее варианты для изменения поведения Rational Application Developer. Открывшееся диалоговое окно Preferences соответствует странице Data Templates (рисунок 7). Рисунок 7. Экран Preferences
В диалоговом окне Preferences есть четыре страницы, имеющие отношение к шаблонам данных JavaServer Faces, и эти шаблоны определяют варианты, отображаемые в мастере Insert JavaBeans:
Шаблоны содержат статический текст (например, имя добавляемого тега), а также переменные. Эти переменные являются элементами, которые будут динамически вычисляться при использовании шаблона. Переменные, начинающиеся с символов Давайте рассмотрим в общем плане, что имеется на каждой из страниц Preferences шаблонов данных JavaServer Faces:
Давайте вкратце рассмотрим один шаблон и изучим его наиболее важные части.
Рисунок 8. Элемент управления Output text для шаблона boolean 
Имя шаблона Display Text - это метка, отображаемая в мастере. Тип данных (Data Type), boolean, указывает тип данных, с которыми работает шаблон. Теперь рассмотрим раздел Preview данного диалогового окна. В нем показывается актуальное содержимое шаблона:
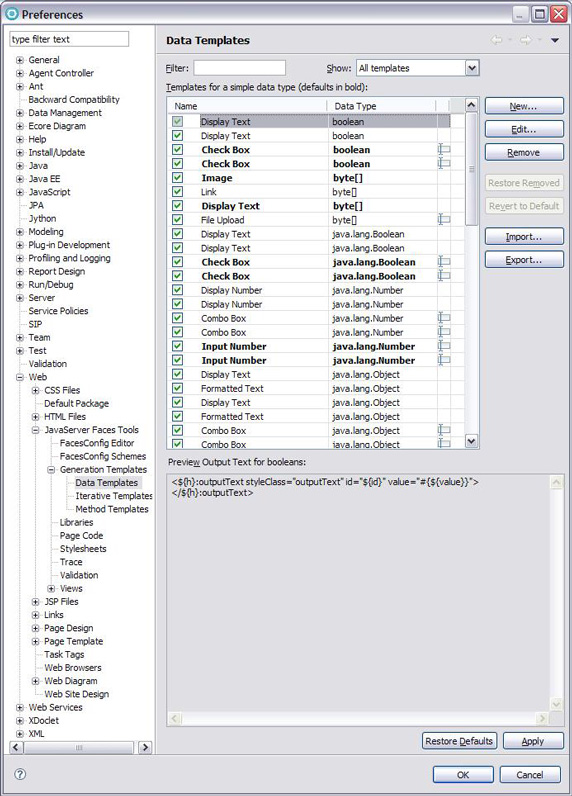
Изучая шаблон, можно заметить, что он будет генерировать стандартный тег JavaServer Faces Output Text. Шаблон или содержимое шаблона содержит определенные специальные символы, например Например, идентификатор тега должен быть уникальным, а атрибут value тега должен быть связан с фрагментом данных представления Page Data. Чтобы это реализовать, id и value должны быть переменными. Третья переменная, используемая в этом шаблоне, Давайте более подробно рассмотрим страницу Data Templates. Можно заметить, что некоторые шаблоны появляются дважды. Например, есть два шаблона с названием Display Text и типом данных boolean. Причина этого заключается в том, что Rational Application Developer имеет два различных набора шаблонов: один для проектов JavaServer Faces IBM-Enhanced и один для стандартных проектов JavaServer Faces. Поскольку мы выбрали конфигурацию JavaServer Faces IBM-Enhanced при создании Web-проекта, что автоматически установило функциональность JavaServer Faces (IBM-Enhanced), мы собираемся использовать набор Enhanced facet. Измените фильтр, чтобы отображался только набор шаблонов Enhanced.
Вы увидите, что таблица шаблонов автоматически изменилась и отображается меньшее количество шаблонов. Теперь виден только один шаблон с меткой Display Text и типом данных boolean. Чтобы понять, что показывает эта таблица, найдите шаблон, который использовали ранее для сотрудника. Поле
Отобразится четыре шаблона: Display Text for boolean, Check Box for boolean, Display Text for java.lang.Boolean и Check Box for java.lang.Boolean. Сократите еще этот список:
Мы могли бы также найти конкретный шаблон по имени, например Combo Box. Теперь имеется только два варианта:
Рисунок 9. Отфильтрованные шаблоны 
Давайте посмотрим, что показывает страница Preferences для этого шаблона. Вы уже знаете его название и тип данных. Данный шаблон имеет также отмеченный флажок. Это означает, что шаблон активен. Если бы шаблон был не отмечен, он был бы не активен и не предлагался бы в качестве варианта в мастере Insert JavaBeans. Четвертый столбец таблицы не имеет пиктограммы, но шаблон Check Box имеет. Отсутствие этой пиктограммы означает, что шаблон Display Text не является шаблоном для ввода данных; он будет отображаться в мастере при выборе переключателя "Displaying data". Шаблон Check Box является шаблоном для ввода данных, поэтому будет показываться только при выборе переключателя "Inputting data". Шаблон Check Box показывается также жирным шрифтом. Это означает, что он будет шаблоном по умолчанию для типа данных Под таблицей расположена область предварительного просмотра, в которой отображается содержимое данного шаблона. Рядом со словом Preview имеется краткое описание этого шаблона: Display Text for Booleans. Вы также увидите следующее содержимое:
При использовании для поля
Этот шаблон содержит переменные:
При использовании данного шаблона переменная Одно из основных преимуществ шаблонов заключается заключается в легкости их изменения. Допустим, что вы хотите выделить на странице поле
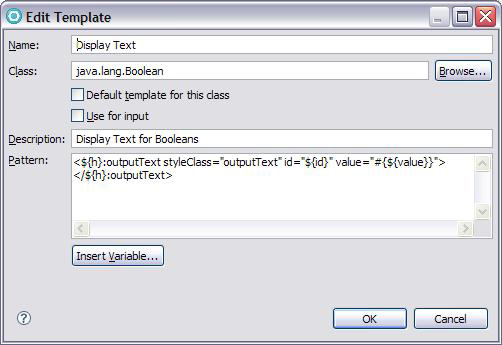
Рисунок 10. Экран Edit Template 
Диалоговое окно Edit Template содержит информацию, относящуюся к этому конкретному шаблону: имя шаблона, класс шаблона (показанный как Data Type на странице Data Templates), является ли этот шаблон шаблоном по умолчанию для его класса (отмечается жирным шрифтом на странице Data Templates), является ли шаблон шаблоном для ввода данных (такие шаблоны имеют пиктограмму input на странице Data Templates), описание шаблона и его схему или содержимое. При нажатии кнопки Insert Variable отобразятся все доступные переменные шаблона. Некоторые из них уже готовы для использования в шаблоне, например id и value . Другие, например label и odc (переменная библиотеки тегов odc), не используются, поскольку они не являются необходимыми для тега Output Text. Теперь изменим схему и добавим атрибут style в шаблон, а также установим значение этого атрибута в
В итоге должно получиться следующее:
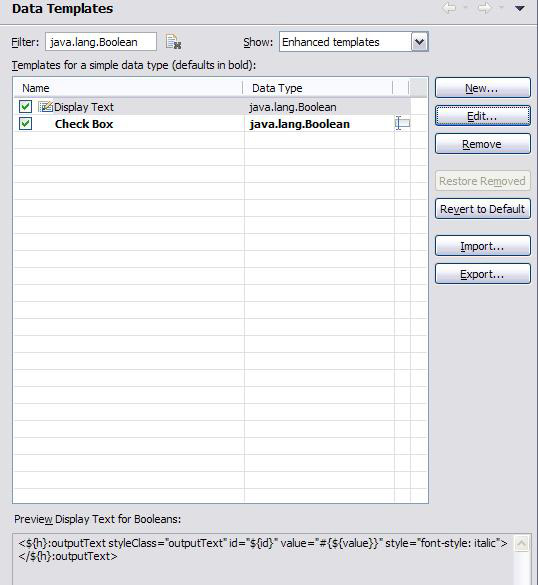
Вернитесь на страницу Data Templates и взгляните на область Preview. Вы увидите, что в ней отображается обновленный шаблон. Этот шаблон теперь имеет пиктограмму Edit рядом с ним в таблице (пиктограмма карандаша, показанная на рисунке 11). Это означает, что ваш шаблон изменился по сравнению с первоначальной формой. Шаблон Check Box, который не редактировался, не имеет этой пиктограммы. Вы увидите также, что для шаблона Display Text теперь активна пиктограмма Revert to Default. Если вы примете решение отменить все выполненные в определенном шаблоне изменения, просто нажмите эту кнопку. Но пока оставьте наклонный шрифт. Рисунок 11. Измененный шаблон Output Text
Давайте рассмотрим эти изменения. Изменялся только один шаблон; следовательно, мы собираемся использовать только этот шаблон. Диалоговое окно Insert JavaBean будет по-прежнему отображаться. Но поскольку мы изменили только шаблон
Отобразится диалоговое окно Insert JavaBeans.
На страницу будет добавлена HTML-таблица вместе с элементом Output Text, связанным с
Рисунок 12. Элемент управления Output text с наклонным шрифтом
Изменив шаблон, можно сделать так, что все элементы управления Output Text для файлов Теперь найдем другие шаблоны, которые использовались с целью создания элементов управления для компонента TestEmployee. На этот раз откройте страницу Preferences самостоятельно.
Учитывая, что последней страницей окна Preferences была страница Data templates, диалоговое окно Preferences откроется на этой странице. Если этого не произошло или вы хотите найти эту страницу впоследствии, разверните Web > JavaServer Faces Tools > Generation Templates > Data Templates. Теперь найдем элемент управления, используемый для
Далее найдем элементы управления, используемые для Name имеет тип string ( Давайте найдем элемент управления, используемый для
Давайте найдем шаблон Data Table, используемый для
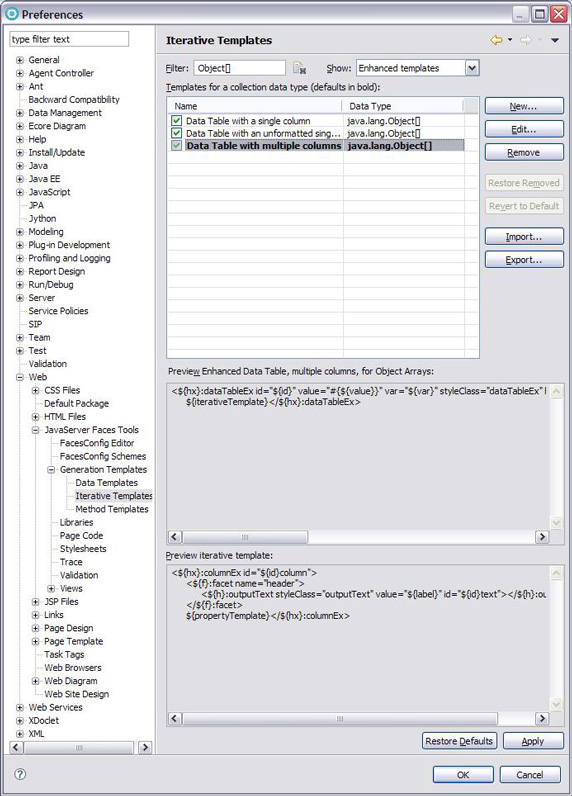
Страница Iterative Templates содержит более сложные шаблоны, используемые, например, для создания тегов Data Table. На этой странице нет шаблонов, специально зарегистрированных для
В мастере мы выбрали Data Table with multiple columns, поэтому посмотрим на результат.
Рисунок 13. Итерационные шаблоны 
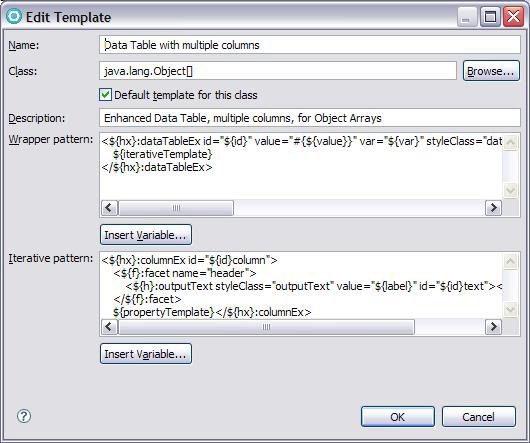
Что сразу бросается в глаза - этот шаблон имеет две области предварительного просмотра. Причина заключается в том, что шаблоны на странице Iterative Templates состоят из двух частей: шаблона Wrapper и шаблона Iterative. Шаблон Wrapper является внешней частью шаблона. Он генерирует тег JavaServer Faces Data Table. Шаблон Wrapper включает в себя шаблон Iterative. Шаблон iterative вставляется в шаблон wrapper. Здесь мы собираемся генерировать тег JavaServer Faces Column внутри Data Table. Но, как было видно на JSP, будет использоваться по одному шаблону Iterative для каждого свойства Поскольку шаблоны Wrapper и Iterative предназначаются для более сложных ситуаций, они имеют свой собственный набор переменных. Давайте рассмотрим их. Нажмите кнопку Edit для вызова экрана Edit Template. Рисунок 14. Редактирование итерационного шаблона
Некоторые из отображаемых переменных должны быть знакомы, например переменные Tag Library, id и value . Другие уникальны для шаблонов Wrapper. Переменная
Некоторые из этих переменных опять будут знакомы. Уникальная для итерационных шаблонов переменная - Взгляните на вложение всех трех типов шаблонов:
Вот что находится в примере Employee:
Если сделать изменение в шаблоне Wrapper, это повлияет только на Data Table, появляющуюся только один раз. Если сделать изменение в шаблоне Iterative, это повлияет на каждый из трех столбцов. Попробуйте изменить шаблоны Wrapper и Iterative и посмотрите, как это работает. Редактирование шаблона Iterative Мы дадим таблице Data Table более толстую рамку и сделаем фон метки столбца синим. Для утолщения рамки Data Table мы изменим значение border тега Data Table с
Теперь обновим тег Column. Column содержит фасет (facet) Header, внутри которого есть тег Output Text, использующийся для метки столбца.
В результате вы должны получить следующий код:
На этот раз вы увидите, что мастер имеет немного другой вид. Поскольку мы генерируем только элементы управления для
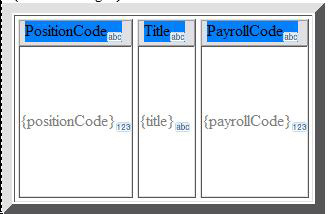
Как показано на рисунке 15, вы увидите новую таблицу Data Table с более толстой рамкой и синими метками. Рисунок 15. Data Table
На этот раз взгляните на четвертые шаблоны JavaServer Faces Generation страницы Preferences - шаблоны Method.
В последний раз на странице Preferences отображались итерационные шаблоны, поэтому диалоговое окно Preferences откроется именно на этой странице. Если это не так, или если вы хотите найти эту страницу потом, разверните Web > JavaServer Faces Tools > Generation Templates > Iterative Templates.
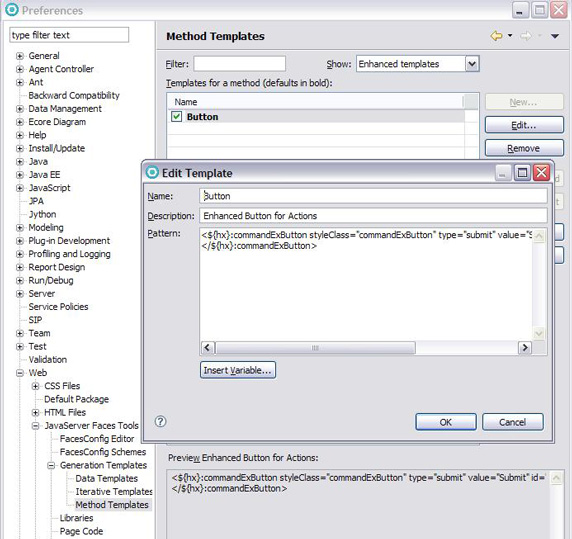
Страница Method Templates содержит шаблоны, применяемые для действий в представлении Page Data. Шаблон Button использовался для генерирования Command Button, связанной с методом
Рисунок 16. Шаблон Button 
На странице Edit Template можно отредактировать содержимое шаблона точно так же, как это мы делали ранее для Data Table и Output Text. При выборе Insert Variables вы увидите те же самые переменные, которые показывались в диалоговом окне Edit для Output Text шаблона
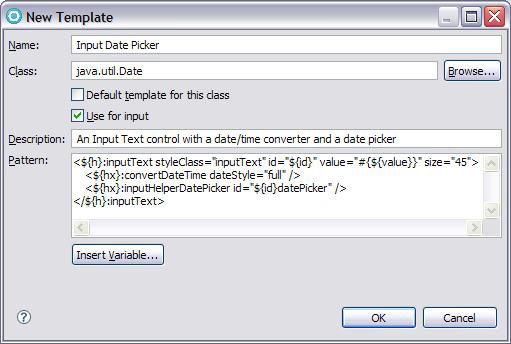
Представим, что в будущем нам понадобится вводить информацию о новых сотрудниках компании, а не только просматривать информацию о существующих сотрудниках. Среди прочего нужно будет вводить дату рождения каждого сотрудника. Создайте элемент управления Input Text, к которому присоединен Date Picker. В результате у вас должно получиться примерно следующее:
Теперь создайте новый шаблон.
Для шаблонов вы можете либо вводить переменные самостоятельно (обязательно окружая их символами 
Вернувшись назад к странице Data Templates, вы увидите, что фильтр вверху автоматически переключился на показ специализированных шаблонов (custom template). Поскольку это новый шаблон, который вы ввели самостоятельно, он не появляется в списке Enhanced Templates. Список Custom Templates также включает шаблон Display Text для
Будет сгенерирована новая HTML-таблица с вашим новым элементом управления:
Вы успешно создали новый шаблон и использовали его на своей странице. Совместное использование, запрет и удаление шаблонов Предположим, вы хотите предоставить общий доступ коллегам к своему шаблону. Давайте рассмотрим, как выполнять импорт и экспорт шаблонов.
Обратите внимание на правую часть экрана, в которой расположены кнопки Import и Export.
Загрузится диалоговое окно с вопросом, хотите ли вы сохранить экспортированный шаблон.
При желании экспортированный шаблон можно отправить коллегам, которые могут использовать его, нажав кнопку Import. Что делать, если мастер Insert JavaBeans содержит шаблоны, которые вы никогда не захотите использовать? Шаблоны можно временно запретить или удалить навсегда. Для запрета шаблона снимите флажок рядом с ним. Например, вы можете выбрать ваш новый шаблон Input Date Picker и снять отметку с флажка. Если бы вы сделали это и перетащили dob на страницу, шаблон Input Date Picker не появлялся бы в мастере. Если бы вместо этого вы бы решили навсегда удалить шаблон, можно было бы нажать кнопку Remove. Для шаблонов, поставляемых с Rational Application Developer, можно отменить такое удаление, выбрав Restore Removed. Однако созданные пользователем шаблоны (например, наш шаблон Input Date Picker) при этом не восстанавливаются, поэтому не удаляйте их, если не вполне уверены, что не будете их использовать снова. Учитывая, что мы не хотим удалять или запрещать какие-либо шаблоны, закройте это диалоговое окно:
Ниже приведен справочник по доступным переменным шаблонов. Кроме переменных, перечисленных в следующей таблице, любой шаблон может использовать переменные библиотеки тегов (Tag Library). Список переменных Tag Library будет разным в зависимости от доступных библиотек в вашем проекте. Таблица 1. Переменные шаблонов свойств Переменные шаблонов свойств отображаются на странице Data Template и странице Method Template.
Таблица 2. Переменные шаблонов Wrapper Переменные шаблонов Wrapper отображаются на странице Iterative Templates.
Таблица 3.Переменные итерационных шаблонов Переменные итерационных шаблонов отображаются на странице Iterative Templates.
Резюме по изученному материалу Из данной статьи вы узнали, как использовать шаблоны данных, перетаскивая их из представления Page Data на страницу, а также научились искать их в диалоговом окне Preferences. Вы исследовали различные варианты настройки и совместного использования шаблонов, изменили имеющийся шаблон и даже создали свой собственный. Вооруженные этими знаниями, вы теперь готовы к созданию шаблонов, идеально подходящих для вас и вашей организации.
Получить продукты и технологии
Ссылки по теме |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |