| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop " Рубрика: Графика для сайта. Дизайн винтажного портфолио в Фотошоп.10.07.2013 11:23
Grafpedia; Переводчик: Рыбка
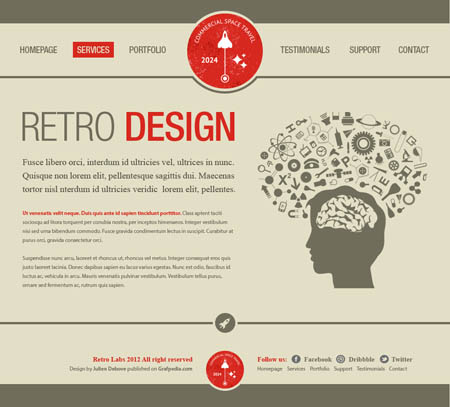
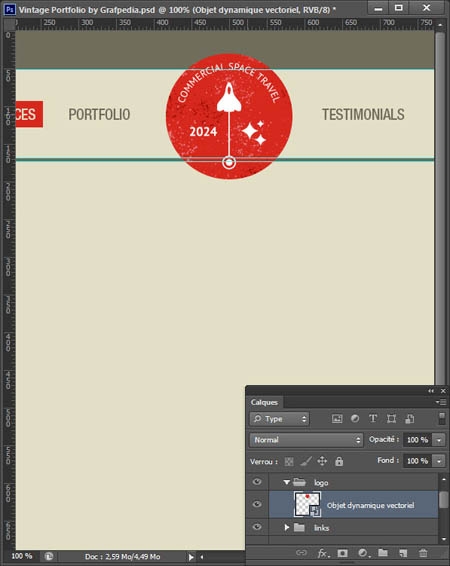
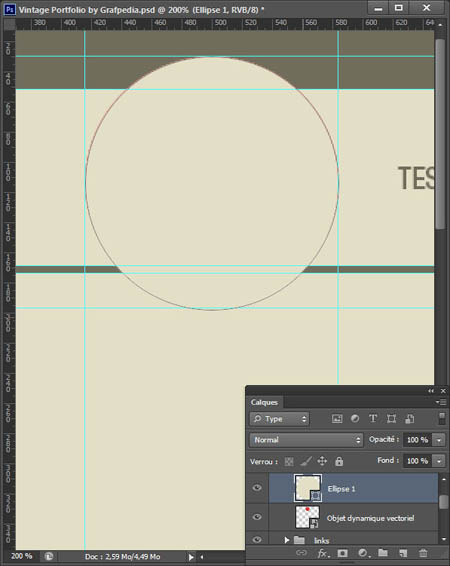
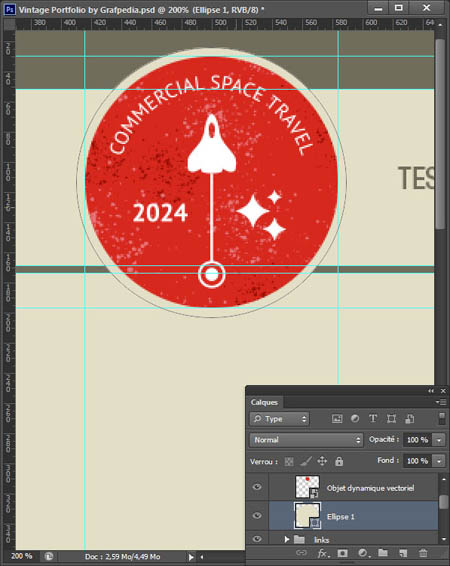
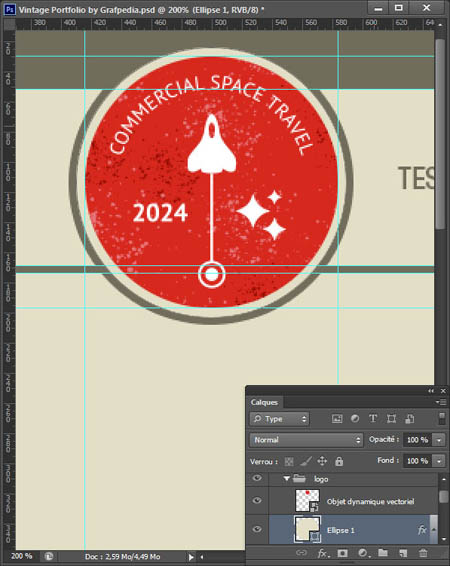
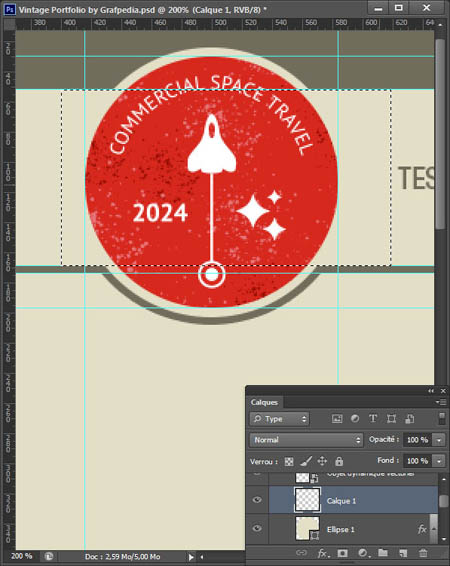
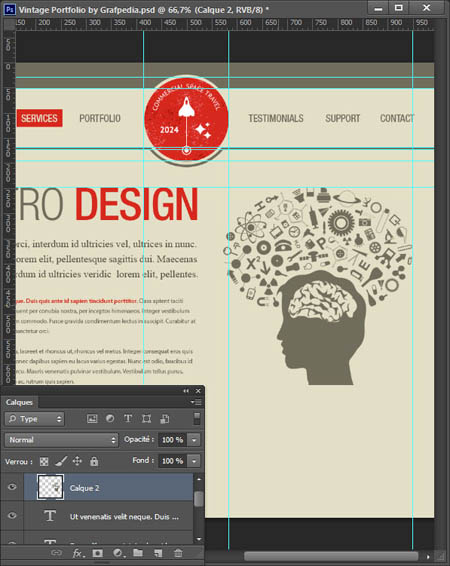
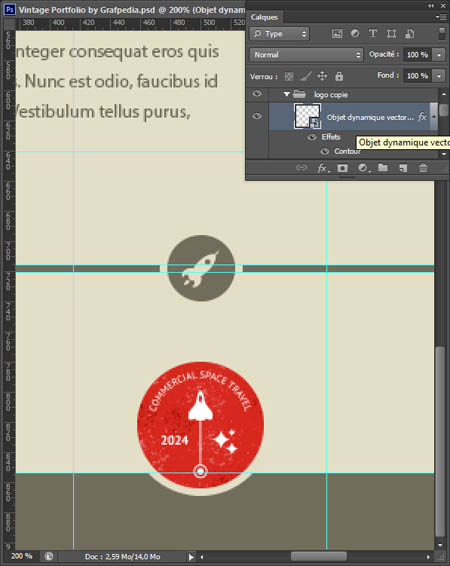
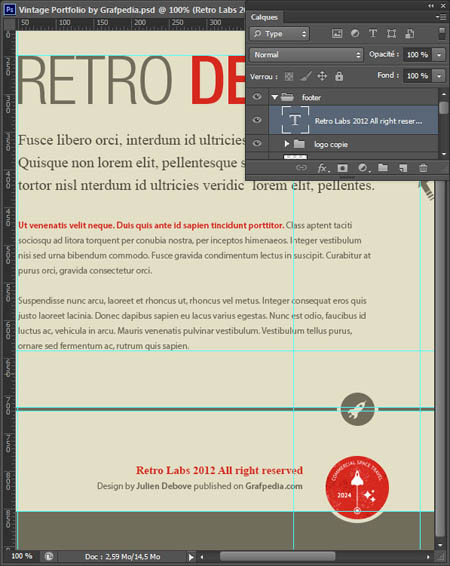
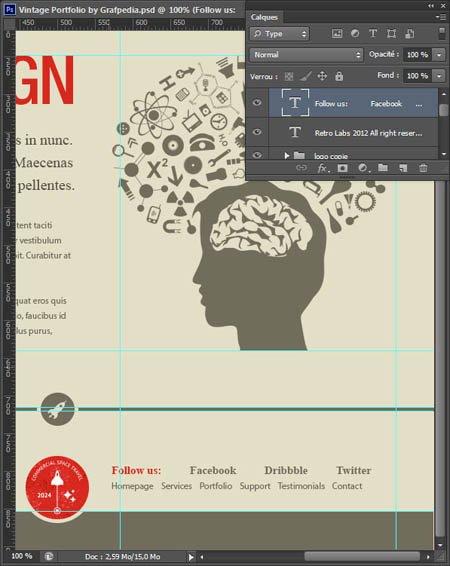
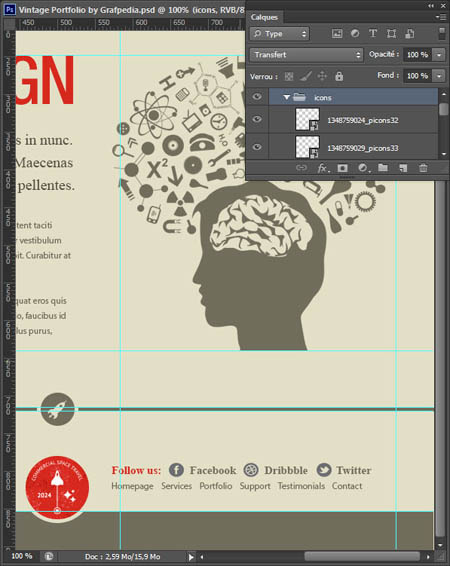
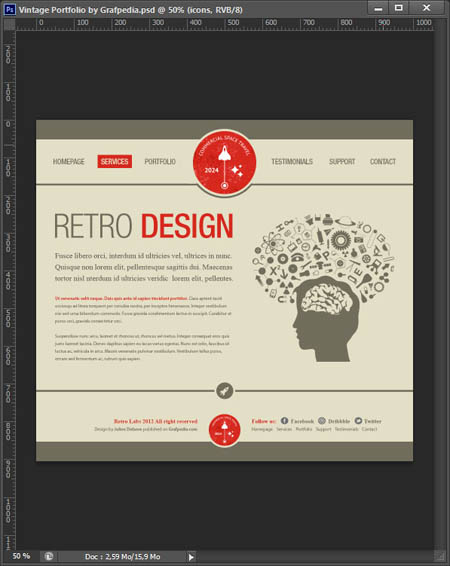
В этом уроке вы научитесь создавать шаблон сайта портфолио, специально предназначенный для публикации графических работ (для веб-дизайнеров, дизайнеров или фотографов). Дизайн портфолио будет создан в стиле винтаж. А теперь, прежде чем приступим к уроку, посмотрите результат.  Шаг 1. Создание документаОткройте программу Photoshop. Заметьте, что автор использует версию CS6, но вы можете выполнить этот урок с помощью более ранних версий. Теперь идите в меню Файл - Создать (File>New). Введите название документа, его ширину и высоту, а затем нажмите на кнопку ОК.  Ваш документ после этих действий автоматически откроется. Нажмите комбинацию клавиш Ctrl + R, чтобы показать линейки для направляющих. Теперь идите в меню Файл - Сохранить как (File>Save as), чтобы сохранить файл.  Шаг 2. Создание фонаАктивируйте инструмент Заливка  Отступите от верного бара 117 пикселей и создайте ещё один бар размером 1000 x 5 пикс. Примечание: Чтобы сделать вашу работу легче, используйте направляющие. Их создать очень просто. Кликните по линейке и не отпуская курсор, тащите его в документ. Отпустите кнопку мыши в том месте, где хотите оставить направляющую.  Шаг 3. Создание менюСоздайте новую группу и назовите её - the links. Активируйте инструмент Текст  Для имитации наведения активной ссылки-надписи, автор создал красный прямоугольник с цветом # d7281e, нотолько под одной из ссылок (кстати, вы можете применить цвет к прямоугольнику по вашему вкусу). Используйте инструмент Прямоугольное выделение  Шаг 4. ЛоготипДля поиска логотипа автор использовал платный ресурс Shutterstock. Вы конечно же можете использовать свой логотип. Откройте его в фотошоп и перетащите в документ с портфолио или нажмите комбинацию клавиш Ctrl + C, чтобы скопировать логотип и, перейдя в основной документ, вставьте его, используя комбинацию клавиш Ctrl + V.  Используйте инструмент Эллипс  Расположите слой с кругом в палитре слоёв под логотипом, и нажмите комбинацию клавиш Ctrl + T, чтобы активировать Свободную трансформацию (Free Transform). В верхнем меню настроек вместо значение 100% поставьте 110% и нажмите клавишу ENTER.  Идём в меню Слои - Стиль слоя - Обводка (Layer> Layer Style> Stroke), затем увеличьте размер обводки до 5 и измените цвет на # 706d5c.  Чтобы закончить работу с логотипом, создайте новый слой и инструментом Прямоугольное выделение  Ок, ниже вы видите результат готового заголовка вместе с лого.  Шаг 5. Содержание левой частиАктивируйте инструмент Текст  Так же создайте текстовый блок ниже главной надписи, используя шрифты Times New Roman и Tahoma с размером 12 пт.  Шаг 6. Содержание правой частиДля поиска векторной картинки автор снова использовал платный ресурс Shutterstock, а вы конечно же выбираете изображение, которое подходит вашему портфолио. Скопируйте и вставьте его в свой документ. Измените высоту и размер относительно количества строк текста.  Вот результат на данный момент.  Шаг 7. РазделительТеперь нужно создать бар-разделитель под контентом. Дублируйте бар с размером 1000x5 пикселей, который мы создали ранее, затем поместите его под содержанием.  Автор снова использовал свой первый векторный документ и скопировал из него маленькую ракету вместе с кружком, затем вставил это изображение в центр документа с портфолио, как показано на скриншоте ниже. Помните метод как разместить элемент в центр изображения. Для этого нужно нажать комбинацию клавиш Cltr + A, появится выделение вокруг всего документа. Теперь активируйте инструмент Перемещение (Move tool) и нажмите на значок Выравнивание центров по  Результат на данный момент.  Шаг 8. Создание футераДля создания футера дублируйте первый серый бар, созданный ранее. Используйте инструмент Перемещение  Используйте инструмент Текст  С правой стороны от логотипа создайте повторно меню с теми ссылками что и в верхнем, а так же создайте надписи для ссылок социальных сетей. Не забудьте оставить немного места, чтобы вставить иконки для соцсетей возле их надписей.  Загрузите иконки Twitter, Facebook и Dribbble. Уменьшите загруженные иконки относительно их текста. Каждой иконке в стилях слоя добавьте Наложение цвета (Color Overlay), поставив цвет # 706d5c.  Мы уже закончили с шаблоном! Как автор и обещал это было совсем не сложно. Ниже вы можете посмотреть некоторые идеи для создания других страниц портфолио.   Финальный результат Автор: Grafpedia Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |