| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Создание шаблона для профессионального бизнес-сайта07.02.2012 13:48
alyssakidd
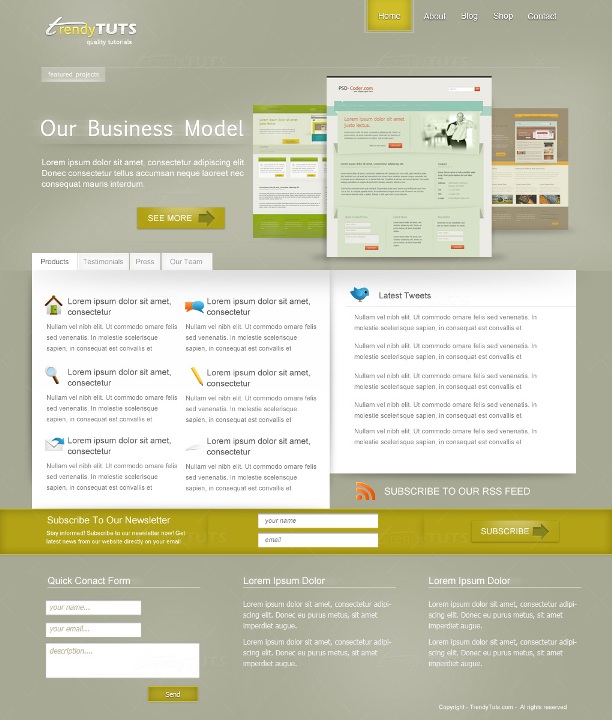
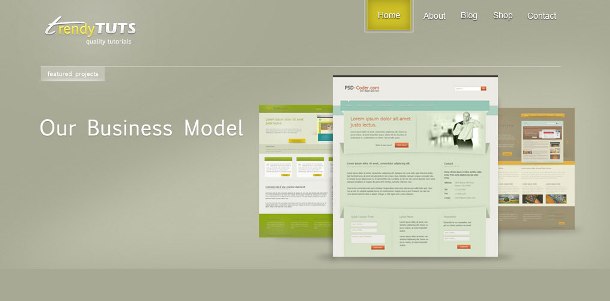
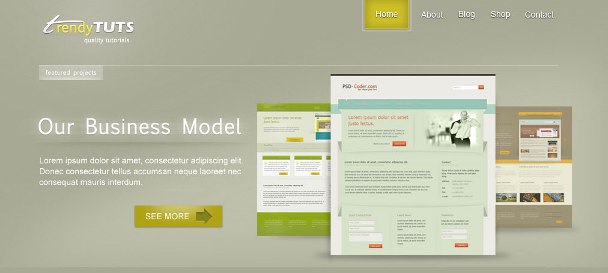
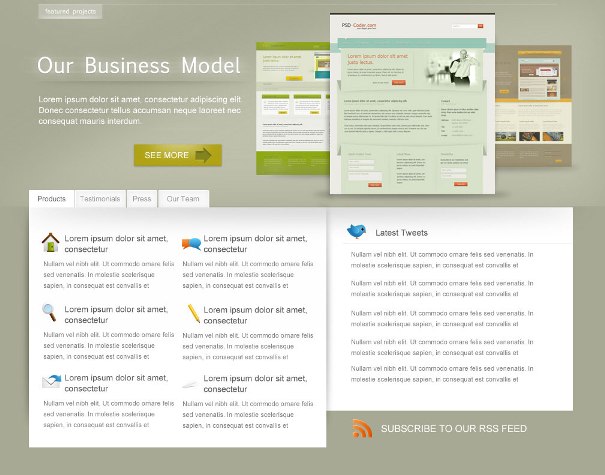
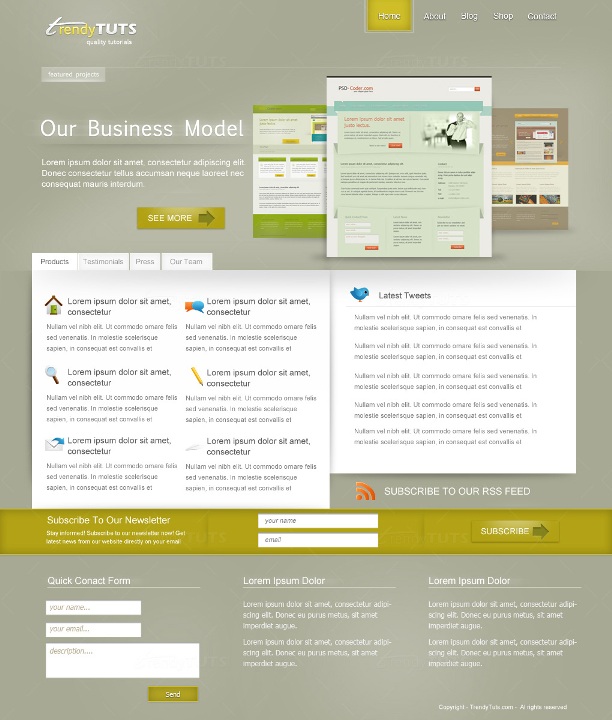
Этот урок посвящен созданию макета сайта в фотошопе, который подойдет для профессионального корпоративного бизнес сайта. Выполнив все шаги урока вы получите примерно такое в вашем фотошопе:
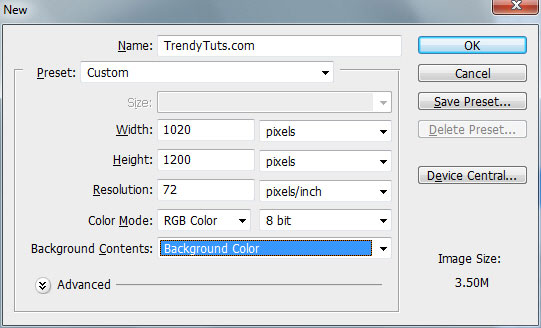
 Итак, дорогие посетители photoshoplove.ru, открываем Photoshop и создаем новый документ размером 1020 на 1200 пикселей и выбираем цвет фона #a8a994
 Шаг 1. Создаем строку навигации Слева разместим логотип вашей фирмы, а справа будут ссылки для навигации по сайту.
 Теперь выбираем инструмент Прямоугольник (Rectangle Tool) (U) и растягиваем прямоугольник 80 на 54 пикселя (я сделала его красным, чтобы показать наглядно, где он должен быть)
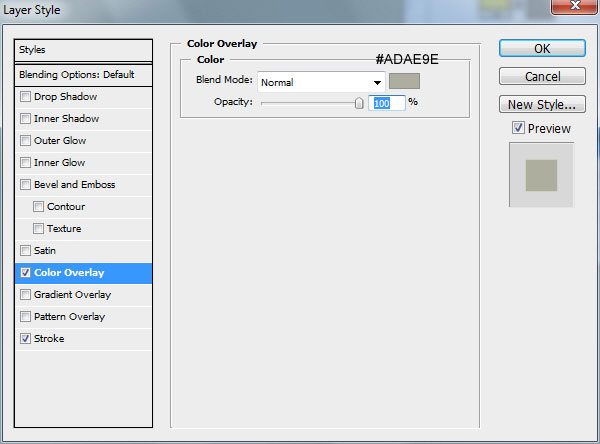
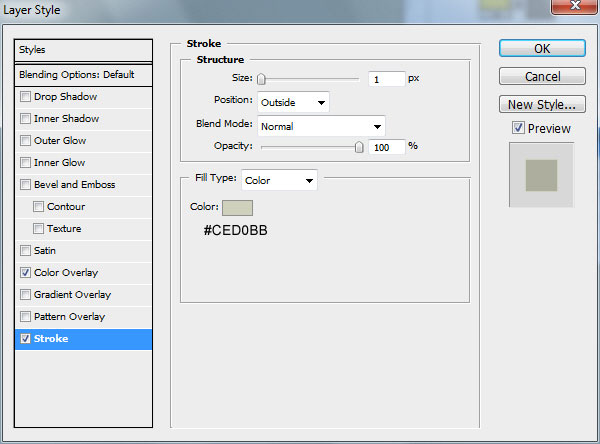
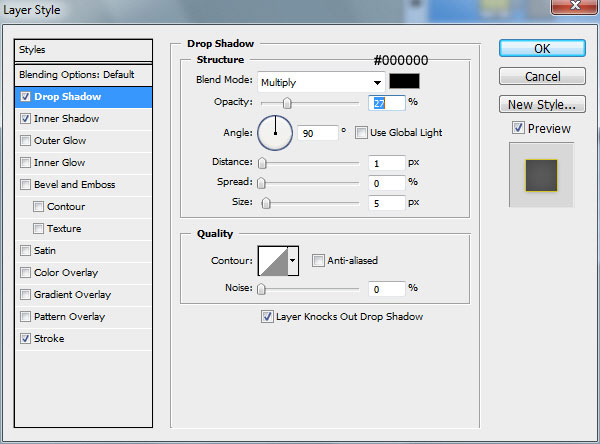
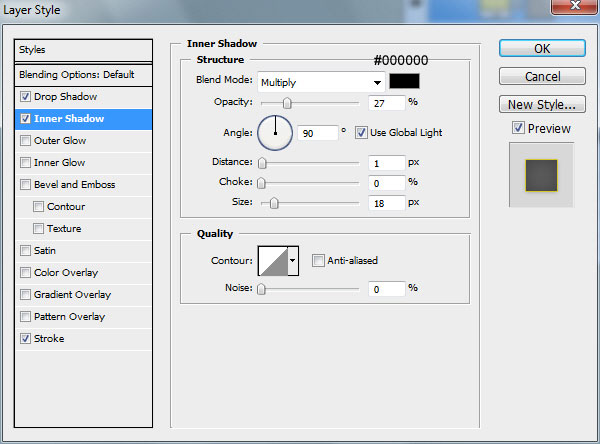
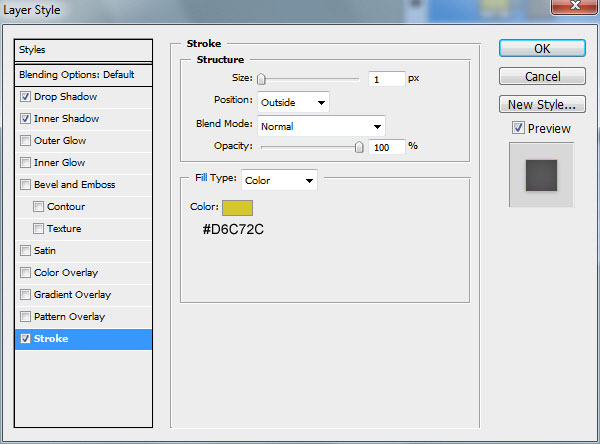
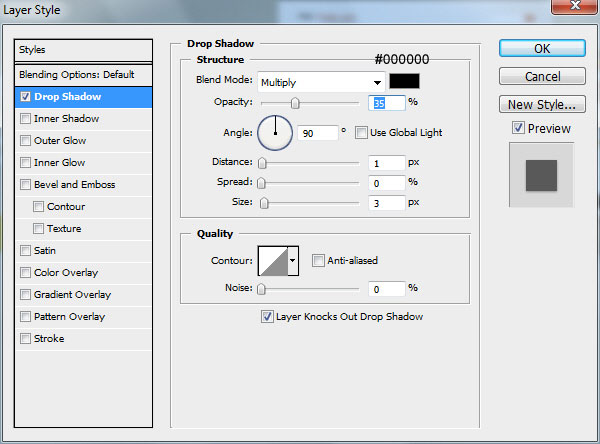
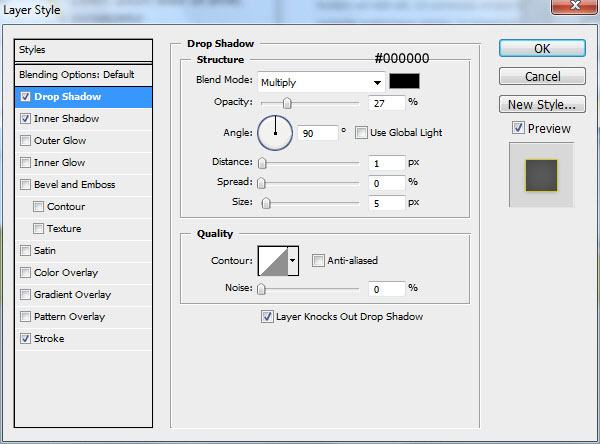
 Заходим в меню Слой - Стиль слоя (Layer-Layer Style) и устанавливаем следующие параметры

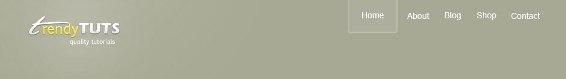
 Вот как должно получиться
 Дальше поверх получившегося у нас прямоугольника добавляем еще один размером 71 на 50 пикселей и заливаем его цветом. Я использовала #cfbe27.
 Снова заходи в Слой - Стиль слоя (Layer-Layer Style) и устанавливаем следующие параметры для второго прямоугольника


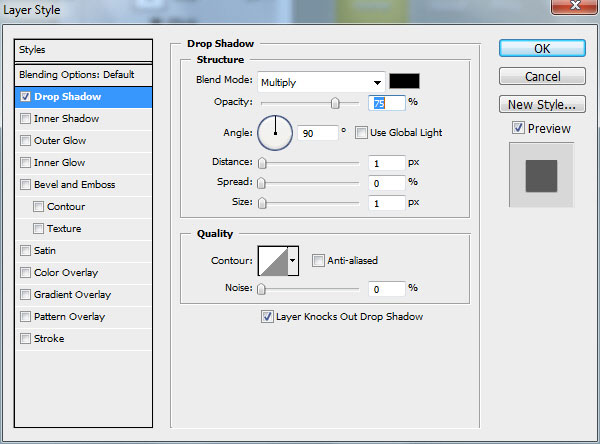
 Затем добавим тень для ссылок, используемых в строке навигации. Для этого выделяем слой с текстом ссылки, заходи в Слой - Стиль слоя (Layer-Layer Style) и устанавливаем следующие параметры
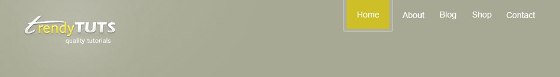
 Тоже самое проделываем с каждым слоем, содержащим текст будущих ссылок.
 Шаг 2. Создаем ознакомительную часть шаблона  Дальше Выбираем инструмент Овал (Ellipse Tool) и создаем овал под нашим прямоугольником
 Выбираем слой с овалом, заходим в меню Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем ползунок на отметку 7.8 пикселей.
 Выбираем инструмент Прямоугольное выделение (Rectangular Marque Tool) (M) и выделяем область как показано на рисунке:
 Удаляем выделенную область
 Теперь выбираем инструмент Перо (Pen Tool) и рисуем область как показано на рисунке
 Оставляем выбранным инструмент Перо (Pen Tool), жмем правой кнопкой внутри нарисованной вами области между двух линий и выбираем Выделить (Make Selection)
 У вас должно получиться вот такое выделение
 Жмем Ctrl+Shift+N (чтобы создать новый слой), выбираем инструмент Заливка (Paint Bucket Tool) и заливаем выделенную область на новом слое цветом # bebfab
 Теперь заходи в меню Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и выбираем радиус размытия 40.2 пикселя.
 Затем выбираем инструмент Прямоугольное выделение (Rectangular Marque Tool) и выделяем как на рисунке
 Удаляем область
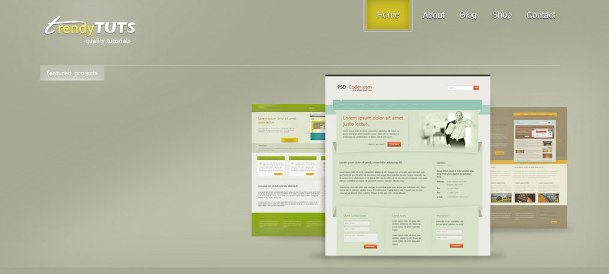
 Далее справа добавляем несколько картинок
 Затем выбираем инструмент Текст (Type Tool) и добавляем текст, который вам нужен. Параметры текста, показанного на рисунке: шрифт Euphemia , размер шрифта 32
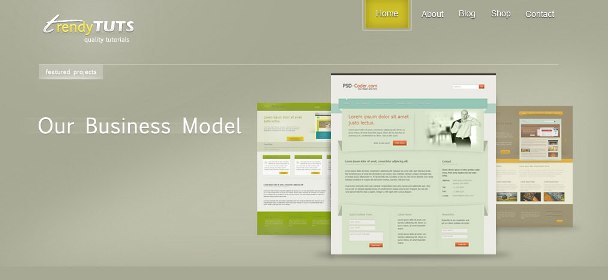
 Продублируем слой с текстом и заходим в Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur), устанавливаем параметры угол 0, дистанция 38
 Уменьшаем прозрачность этого слоя до 36%
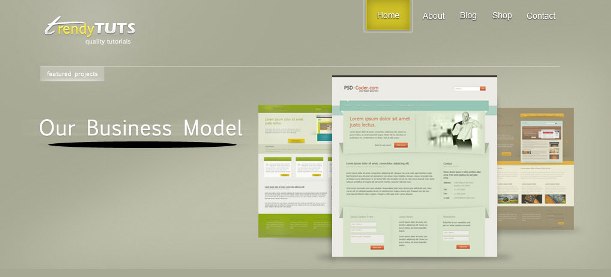
 Теперь выбираем инструмент Овал (Ellipse tool) и создаем черный овал под текстом, затем используем Размытие по Гауссу (Gaussian Blur) с радиусом размытия 10 пикселей
 Выбираем инструмент Прямоугольное выделение(Rectangular Marque Tool) и отрезаем часть нашего размытого овала и уменьшаем прозрачность слоя до 50%
 Первая часть нашего шаблона почти готова. Осталось только создать кнопку, открывающую сайт
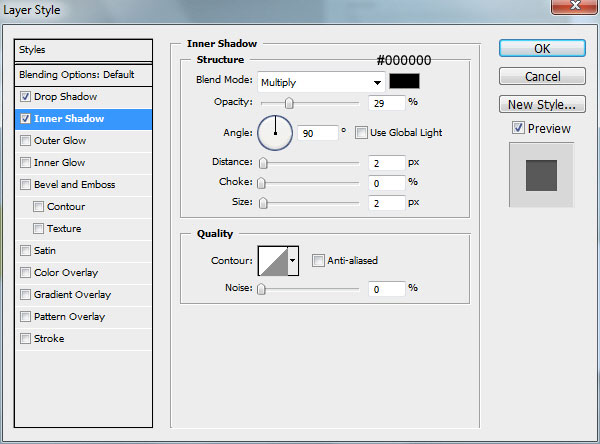
 Затем заходим в Слой - Стиль Слоя (Layer-Layer Style) и устанавливаем следующие параметры

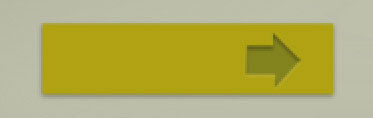
 Выбираем инструмент Перо (Pen tool) и рисуем стрелку прямо на нашей кнопке, т.е. внутри прямоугольника
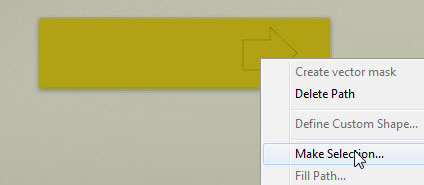
 Правой кнопкой мышки на стрелке выбираем Выделить (Make Selection) (инструмент Перо (Pen tool) должен быть все еще выбран)
 Затем нажимаем клавиши Ctrl+Shift+N чтобы создать новый слой и выбираем инструмент Заливка (Paint Bucket Tool) и заливаем стрелку цветом # 84831e
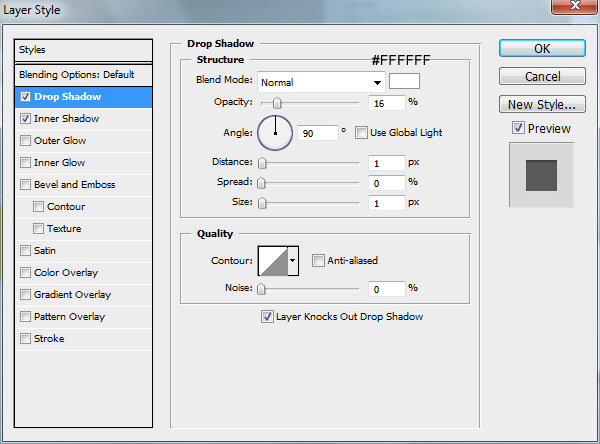
 Заходим в Слой - Стиль Слоя (Layer-Layer Style) и устанавливаем параметры как на картинках


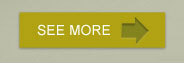
 Выбираем инструмент Текст (Type tool) и добавляем текст на нашу кнопку (я использовала шрифт Arial, размер 14 пикселей)
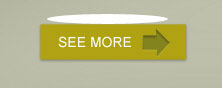
 Чтобы слегка выделить кнопку, выбираем инструмент Овал (Ellipse tool) (белый) и рисуем овал сверху прямоугольника
 Затем выбираем меню Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие 5.9 пикселей
 Вот что должно получиться
 С помощью инструмента Прямоугольное выделение (Rectangular Marque Tool) выделяем область как на картинке
 Удаляем выделенную область
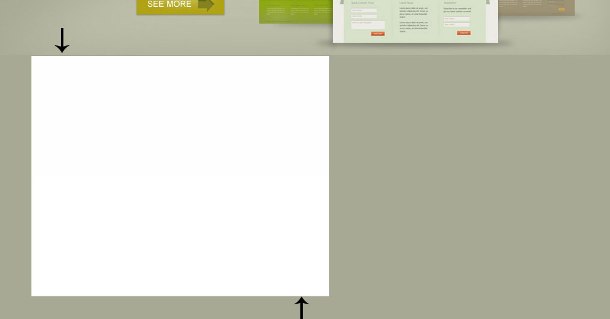
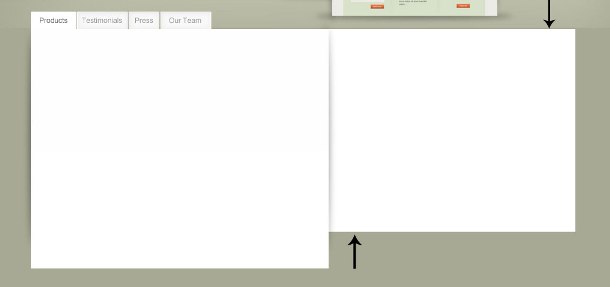
 Шаг 3. Создаем информационную область. Чтобы создать информационную область выбираем инструмент Прямоугольник (Rectangle Tool) и создаем прямоугольник со следующими параметрами 496 на 399 пикселей
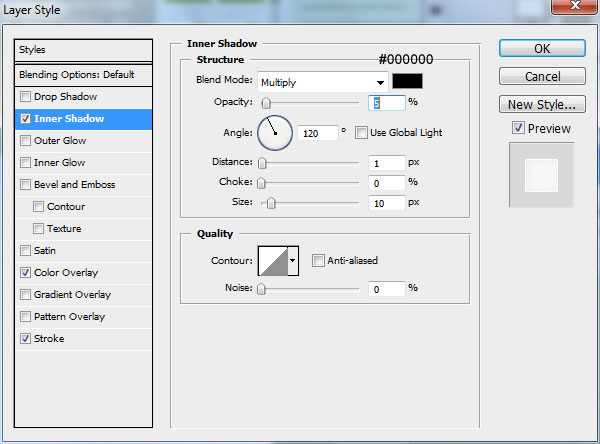
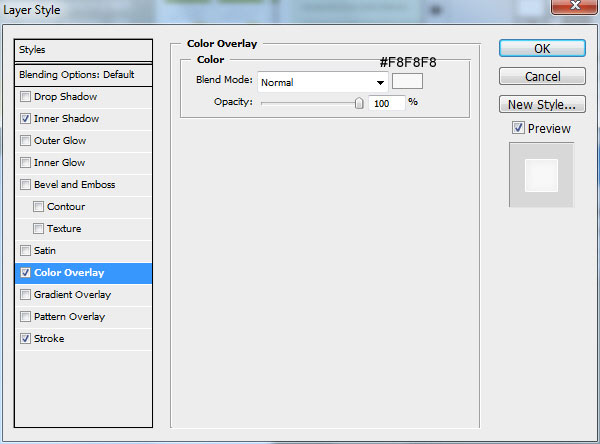
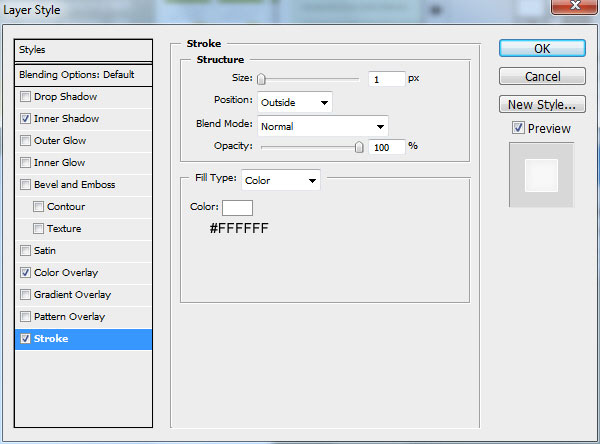
 С помощью того же инструмента Прямоугольник (Rectangle Tool) добавим несколько ярлыков наверху получившегося прямоугольника. Для каждого ярлыка используем стиль слоя как на картинках


 Получается вот так
 Выбираем Овал (Ellipse Tool) и создаем два длинных тонких овала как на рисунке (черные линии по бокам)
 Затем выбираем Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем ползунок на 4.5 пикселя
 Вот что получилось
 Таким образом у нас получилась тень по бокам нашего прямоугольника
 Информационная область почти готова. Чтобы закончить ее нужно добавить текст (с помощью инструмента Текст (Type Tool)) и значки. Вот что у меня получилось
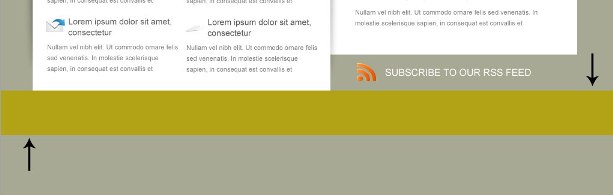
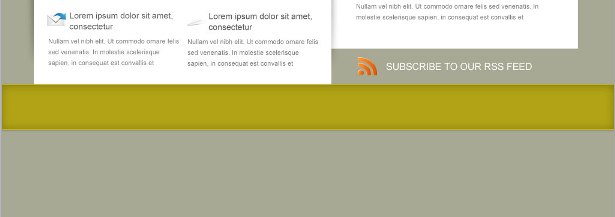
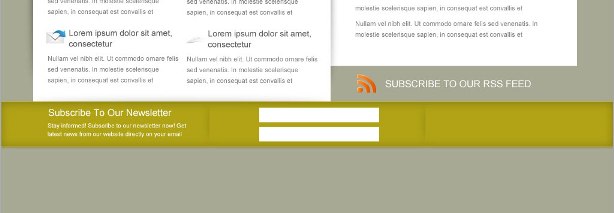
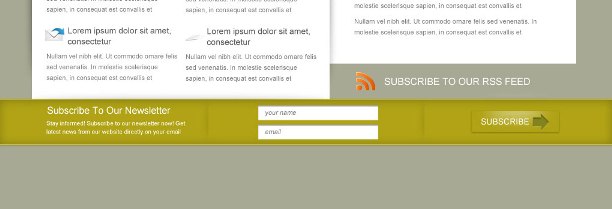
 Шаг 4. Создаем Информационную строку нашего макета
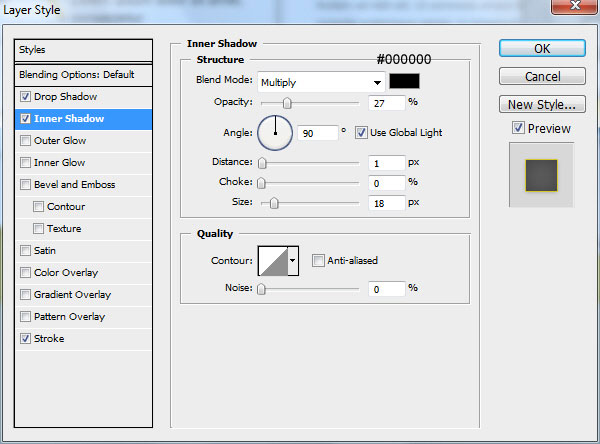
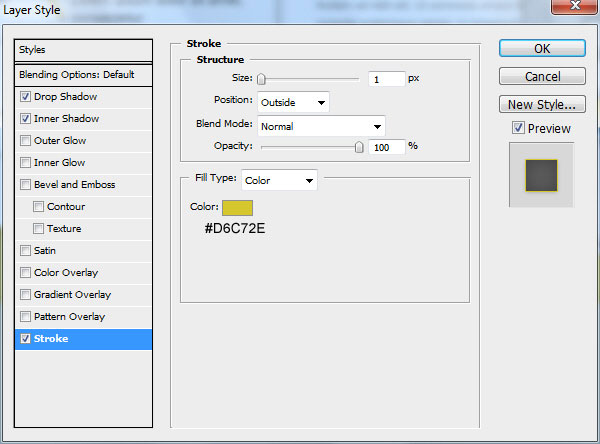
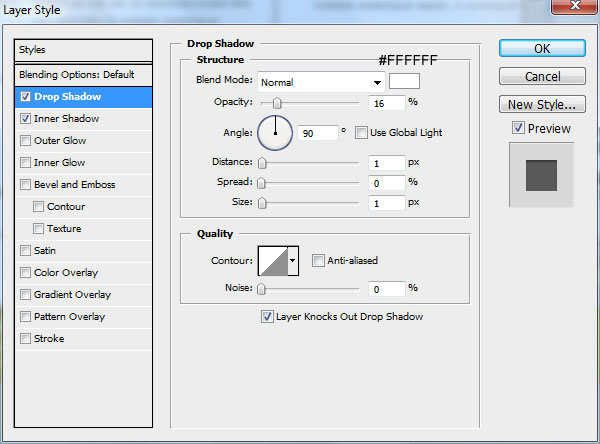
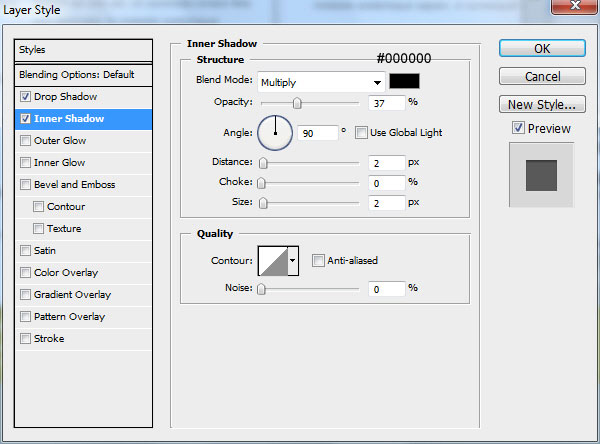
 Затем заходим в Слой - Стиль слоя (Layer - Layer style) и устанавливаем параметры как на картинках



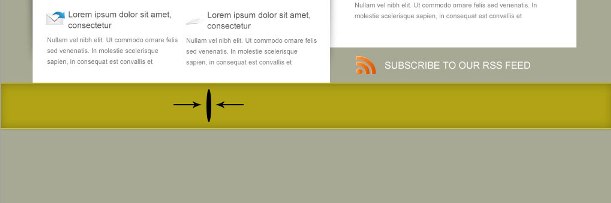
 Теперь сделаем разделения. Выбираем инструмент Овал (Ellipse Tool) и создаем небольшой тонкий овал как на картинке
 Заходим в Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем радиус 7.6 пикселей
 Затем выбираем инструмент Прямоугольное выделение (Rectangular Marquee Tool) и выделяем область как на картинке
 Удаляем выбранную область
 Затем выбираем инструмент Текст (Type tool) и добавляем текст
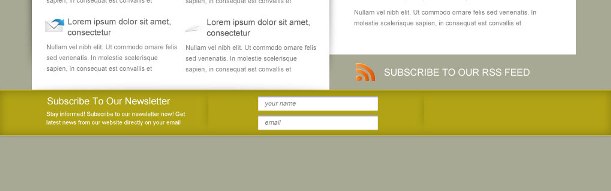
 Теперь с помощью инструмента Прямоугольник (Rectangle Tool) создаем несколько прямоугольников
 Для каждого устанавливаем следующие параметры в Слой - Стиль Слоя (Layer - Layer style)

 Вот что вышло
 Затем справа добавим кнопку так же, как мы это делали в шаге 2. только изменим текст.
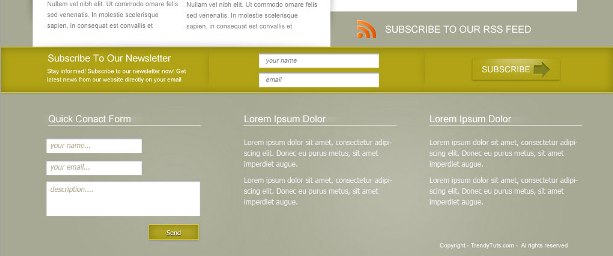
 Шаблон почти готов, осталось сделать только колонтитул. Шаг 5. Создание колонтитула
 А окончательный результат урока фотошопа по созданию макета сайта выглядит вот так
 Источник http://trendytuts.com/ Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |