| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Веб-дизайн. Создание Web-страниц (часть 5)- гиперссылки28.12.2012 14:57
globator
Приветствую вас дорогие друзья! Вообще-то я планировал сделать урок более обьемным. Но по многочисленным вашим просьбам выпускаю внеочередную версию. Сообщество будущих web-мастеров требует продолжения банкета! Всех интересует вопрос - а ссылки где? Или точнее - а гиперссылки как назначаются?! Итак займемся гиперссылками... И в очередной раз убедимся, что работа с гиперссылками в Macromedia Dreamweaver - это просто!
Вначале немного теории - а что же такое гиперссылка? Вот например такое определение, hyperlink (гиперссылка) - встроенная в документ ссылка на другой документ. При прохождении курсора над такой ссылкой (обычно обозначаемой также выделяющимся фрагментом текста или изображения) - он принимает вид руки с вытянутым указательным пальцем. Если щелкнуть в этот момент левой кнопкой мыши, документ, на который указывает ссылка, будет автоматически передан на Ваш компьютер - независимо от того, где в Интернете он хранится. Ну понятно, если в бумажном документе встречается ссылка на какую-нибудь книгу, нужно искать ее самому, а на web-сайте все автоматизировано. Достаточно кликнуть мышкой на каком - либо изображении или надписи - и вы на нужной странице. Теперь - как же это сделать в Macromedia Dreamweaver?
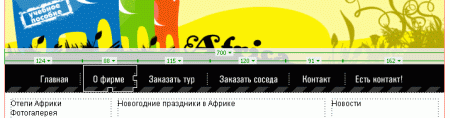
1. Запускаем Macromedia Dreamweaver 2. Откроем файл нашей туристической фирмы. Ну или какой-то свой - это не важно. Теперь щелкаем на каком либо изображении. Оно выделится. В точности как на картинке внизу (тут мы будем назначать гиперссылку на пункт меню "О фирме" и будет вести эта ссылка, или указывать на файл about.htm который УЖЕ СУЩЕСТВУЕТ, вы можете использовать любой другой файл НАХОДЯЩИЙСЯ в Интернете. Почему в Интернете? Да потому, что файлы вашего компьютера не видны в сети интернет! Потому не забывайте перемещать на хостинг ВСЕ файлы которые входят в состав web - сайта. ) Кликните для увеличения
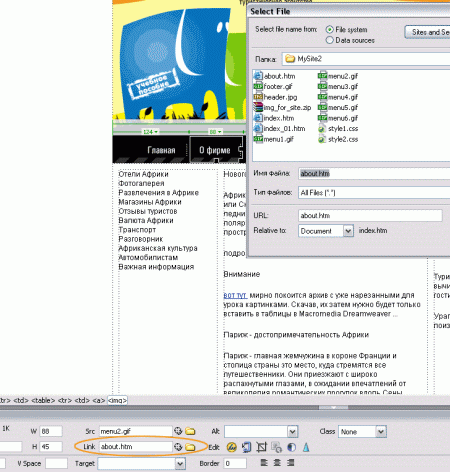
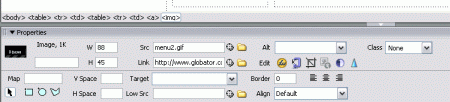
 3. Итак, повторимся, мы ссылаемся на файл about.htm, который лежит в одной папке с нашим файлом index.htm. И на хостинге они будут в одной папке! Это важно! Иначе ссылка не сработает... А мы таки выделили - теперь смотрим вниз на панель свойств. Там нас интересует свойство нашей картинки - Link. Т.е. вот она - ссылка! Жмем на значок желтой папки правее. Появляется окно выбора файла. Выбираем about.htm - щелкаем ОК - все, готово! Кликните для увеличения  Ссылка готова. Ну а если нужна ссылка на некий сайт находящийся в сети? Например на страницу нашего сайта Глобатор? Все тоже очень просто - в окошко правее надписи Link введите, а лучше вставьте, предварительно скопировав из адресной строки браузера - http://globator.net и все! Вот как на картинке внизу. Кликните для увеличения
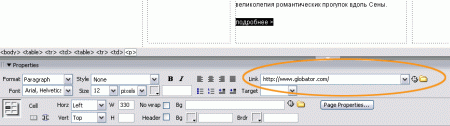
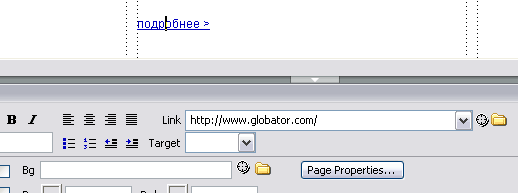
 Итак мы назначили на картинку-пункт меню ссылку. Абсолютно аналогично вы теперь сможете самостоятельно назначить ссылки на остальные картинки - пункты меню. Т.е. выделяем изображение - назначаем на него ссылку на панели свойств! 4. Пока мы с вами назначали ссылки на изображения (картинки), очень похожая процедура по назначению ссылок на текстовые фрагменты. Предположим мы решили назначить ссылку. Слово "подробнее >" - должно стать ссылкой на страницу нашего Глобатор. Выделяем слово "подробнее" ... и смотрим на картинку внизу!. В поле Link я вставил ссылку на главную страницу сайта Глобатор. Кликните для увеличения
 Сняв выделение увидим, что вид текста изменился.  В случае если нужна ссылка на файл входящий в состав вашего будущего сайта - то обратите внимание - правее поля ввода имеется значок желтой папочки. Нажав на него вы сможете вызвать, окно выбора файлов и указать какой - либо файл на который хотите организовать ссылку. Все как с картинками! Главное опять таки - не забудьте потом переместить все нужные файлы на сервер провайдера (на хостинг). А чтоб "все работало" - два небольших совета. Держите поначалу ВСЕ файлы вашего сайта на компьютере в ОДНОЙ ПАПКЕ. И расставив по новому гиперссылки или произведя другие модификации файлов - не забывайте скопировать (выставить) их новые версии на сервер! А наша учебная страница изменилась - http://www.urokafrika.narod.ru Ну вот и все - ссылки расставлены, жребий брошен, Рубикон перейден! До скорого и удачи вам друзья! Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |